[초기세팅] ESLint, Prettier 실습 (자동 적용, rule/option 변경, ignore)
- -
💜 ESLint, Prettier 자동 적용 시키기
💛 ESLint 설치 및 초기 세팅
우선 ESLint와 prettier를 설치하자.
아래 포스트에 설치 방법을 작성해두었다.
[초기세팅] ESLint, Prettier, stylelint, husky + lint-staged
💜 ESLint 💛 ESLint 란? ESLint란, ES와 Lint를 합친 말이다. 그렇다면 ES와 Lint는 무엇일까? ES: Ecma Script. Ecma라는 기구에서 만든 script. 즉, 표준 javascript를 의미한다. Lint: 에러가 있는 코드에 표시를 달
lullu-nan-potato-developer.tistory.com
💛 settings.json 파일 열기
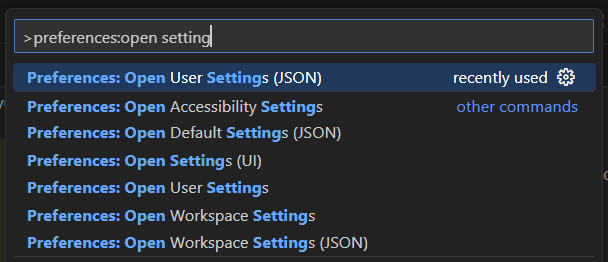
명령어 팔레트를 엽니다.
vscode 상단의 검색창에서 '>' 를 작성하거나, 아래 단축키를 사용하면 됩니다.
window 단축키: ctrl + shift + p
mac: ⌘ + ⇧ + p
preference: Open Workspace Settings (json) 으로 settings.json 파일을 찾습니다.
이때 settings 관련 json 파일이 여러개가 뜰 수 있습니다.

User Settings 파일은 vscode에 로그인한 사용자에 대해 나타납니다. 사용자에게 세팅값이 동기화된다고 합니다. 다른 기기의 vscode에서 동일한 계정으로 로그인하면 설정 파일도 그대로 적용됩니다.
Workspace Settings 파일은 현재 작업공간에만 적용됩니다.
우리는 공부해볼 용도니까 workspace에 우선 적용해보자!
settings 범위와 관련하여 더 자세한건 https://code.visualstudio.com/docs/getstarted/settings
Visual Studio Code User and Workspace Settings
How to modify Visual Studio Code User and Workspace Settings.
code.visualstudio.com
💛 자동 적용 설정 추가하기
settings.json 파일에 아래 설정 추가하기
{
"editor.formatOnSave": true, // 파일 저장시 자동 수정 옵션
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode" // prettier
},
"editor.codeActionsOnSave": {
// ESLint
"source.fixAll.eslint": true
},
}
💛 옵션 변경해서 자동적용 확인하기
- ESLint
- 현재 airbnb 가이드를 사용중이니까, airbnb에서 지향하는대로 자동 수정될것이다.
- 아래 레퍼런스에서 아무거나 bad 상황을 적용하고, good한 형태로 바뀌는지 확인해보자.
- https://github.com/airbnb/javascript
GitHub - airbnb/javascript: JavaScript Style Guide
JavaScript Style Guide. Contribute to airbnb/javascript development by creating an account on GitHub.
github.com
- Prettier
- prettier 디폴트 옵션을 어기도록 코딩한 후 저장해보자.
- https://prettier.io/docs/en/options.html
Prettier · Opinionated Code Formatter
Opinionated Code Formatter
prettier.io
🤍 prettier 자동 적용이 안된다면 ,,,
vscode 설정을 연다.
windows: ctrl + ,
mac: cmd + ,
editor default formatter를 검색하고, prettier로 변경해준다.
수고하셨습니다~!!
여기서부턴 참고 !!
💜 ESLint 플러그인 종류
💛 eslint-plugin-react
리액트 전용 플러그인으로, 플러그인에 추가 후 rules나 extends에 원하는 대로 추가해서 사용한다.
rules로 적용한다면, 원하는 rule을 하나하나 추가해야하므로 번거로울 수 있다. extends를 추천한다.
eslint-plugin-react는 config로 recommeded와 all을 제공한다.
{
"plugins": [
"react"
],
// rules로 설정하는 경우
"rules": {
"react/jsx-uses-react": "error",
"react/jsx-uses-vars": "error",
// ...
},
// extends로 설정하는 경우
"extends": [
"eslint:recommended",
"plugin:react/recommended" // recommended config 설정
],
"rules": {"react/react-in-jsx-scope": "off"} // import React from "react"가 필수였던 시기에 필요한 규칙
}
💛 eslint-plugin-react-hooks
리액트 hook에 대한 플러그인이다. react hook을 사용할때는 (1)최상위에서만 hook을 호출해야하고, (2)React 함수 내에서 hook을 호출해야한다. 이러한 hook 사용 규칙을 강제하도록 하는게 이 plugin이다.
{
"plugins": [
// ...
"react-hooks"
],
"rules": {
// ...
"react-hooks/rules-of-hooks": "error",
"react-hooks/exhaustive-deps": "warn"
},
"extends": [
// ...
"plugin:react-hooks/recommended"
]
}
https://www.npmjs.com/package/eslint-plugin-react-hooks
eslint-plugin-react-hooks
ESLint rules for React Hooks. Latest version: 4.6.0, last published: a year ago. Start using eslint-plugin-react-hooks in your project by running `npm i eslint-plugin-react-hooks`. There are 8409 other projects in the npm registry using eslint-plugin-react
www.npmjs.com
💛 eslint-plugin-jsx-a11y
웹사이트의 접근성을 높여주는 플러그인이다. 이때 a11y는 accessibility를 의미한다. img 태그에 alt를 항상 작성하도록 강제하는 등의 기능을 한다.
https://www.npmjs.com/package/eslint-plugin-jsx-a11y
eslint-plugin-jsx-a11y
Static AST checker for accessibility rules on JSX elements.. Latest version: 6.8.0, last published: 9 hours ago. Start using eslint-plugin-jsx-a11y in your project by running `npm i eslint-plugin-jsx-a11y`. There are 10589 other projects in the npm registr
www.npmjs.com
💛 eslint-plugin-simple-import-sort
import와 export 코드를 정렬해주는 플러그인이다.
https://www.npmjs.com/package/eslint-plugin-simple-import-sort
eslint-plugin-simple-import-sort
Easy autofixable import sorting. Latest version: 10.0.0, last published: 9 months ago. Start using eslint-plugin-simple-import-sort in your project by running `npm i eslint-plugin-simple-import-sort`. There are 1110 other projects in the npm registry using
www.npmjs.com
CRA로 프로젝트를 생성했다면
eslint-plugin-react,
eslint-plugin-react-hooks,
eslint-plugin-import,
eslint-plugin-jsx-a11y
위 플러그인들은 기본적으로 CRA에서 지원해준다.
별도로 설치하지 않아도 된다.
💜 나만의 ESLint 커스텀해서 배포하기
https://tech.kakao.com/2019/12/05/make-better-use-of-eslint/
ESLint 조금 더 잘 활용하기
들어가며 안녕하세요. 카카오 FE플랫폼팀의 Joah입니다. 최근에 팀에서 사용하는 JavaScript 스타일 가이드를 개선하는 업무에 참여했습니다. 업무를 하며 스타일 가이드에서 사용하고 있는 ESLint에
tech.kakao.com
커스텀 ESLint 규칙 만들기
프로젝트를 진행하다 보면 해당 프로젝트에만 필요한 규칙들이 생긴다. 범용적인 코드 검사 도구를 사용할 수 있으면 좋지만, 범용적이지 않은 규칙이라면 자체 도구를 제작하여야 하고, 그마
essem-dev.medium.com
💜 ESLint ignore 처리하기
1. 파일 내 일부 코드만 무시하고 싶을 때 : 무시하고자하는 코드 바로 윗 줄에 아래 주석 추가
// eslint-disable-next-line
2. 하나의 파일 전체를 무시하고 싶을 때 : 무시하고자하는 파일 맨 윗줄에 아래 주석 추가
/* eslint-disable */
3. 특정 규칙을 모든 파일에서 무시하고 싶을 때: .eslintrc 파일의 "rules" 안에, 해당 규칙을 추가하고 "off"처리함
4. 특정 파일 혹은 디렉토리를 무시하고 싶을 때: .eslintignore 파일 생성 후, 경로나 파일명을 추가함
'FE (프론트)' 카테고리의 다른 글
| [초기세팅] ESLint, Prettier, stylelint, husky + lint-staged (18) | 2023.10.31 |
|---|---|
| [SOPT] week03 세미나 TIL - Styled Components (1) | 2023.10.28 |
| [SOPT] week03 세미나 TIL - 컴포넌트와 Hooks (0) | 2023.10.28 |
| [SOPT] week03 세미나 TIL - React (2) | 2023.10.28 |
| [SOPT] week02 세미나 TIL - DOM (1) | 2023.10.14 |
소중한 공감 감사합니다