[초기세팅] ESLint, Prettier, stylelint, husky + lint-staged
- -
💜 ESLint
💛 ESLint 란?
ESLint란, ES와 Lint를 합친 말이다.
그렇다면 ES와 Lint는 무엇일까?
ES: Ecma Script. Ecma라는 기구에서 만든 script. 즉, 표준 javascript를 의미한다.
Lint: 에러가 있는 코드에 표시를 달아놓은 것.
정리하자면, ESLint는 '자바스크립트 문법에서 에러를 표시해주는 도구'이다.
ESLint는 코드 검사를 통해 에러와 버그를 검사한다. 뿐만 아니라, 코드 스타일 가이드에 맞지 않는 부분을 찾아내는 기능도 한다.
이때, 검사 정도를 개발자가 설정할 수 있다. 즉, 어느 정도의 수준으로 에러를 표시하고/해결하게 할 건지에 대한 커스텀 및 스타일링이 가능하다. 따라서 협업에 특히 유용하다. 가령, 정말 문제가 있는 에러만 표시해줄건지, 아니면 협의해둔 코딩 컨벤션에 위배되기만 하더라도 표시해줄건지 등등!
=> '개발자가 자신의 스타일 가이드를 작성할 수 있다' 라고 표현한다.
ESLint를 통해 에러와 코딩스타일을 통일시킬수 있기 때문에, 여러사람이 협업하더라도 마치 한명이 코딩한것처럼 일관성을 유지할 수 있고, 코드 품질을 유지할 수 있다.
💛 ESLint 사용 방법
Find and fix problems in your JavaScript code - ESLint - Pluggable JavaScript Linter
A pluggable and configurable linter tool for identifying and reporting on patterns in JavaScript. Maintain your code quality with ease.
eslint.org
🤍 ESLint 초기 세팅
CRA를 사용해서 react 프로젝트를 생성해보잣 (vite를 사용하면 eslint 자동 설치된닷)
yarn global add create-react-app
create-react-app eslint-study
ESLint를 설치하잣
yarn add -D eslint
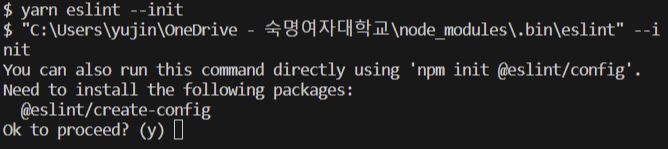
ESLint의 config 파일을 초기화하잣. 아래 명령어는 ESLint 설정 파일을 만들어주는 명령어닷
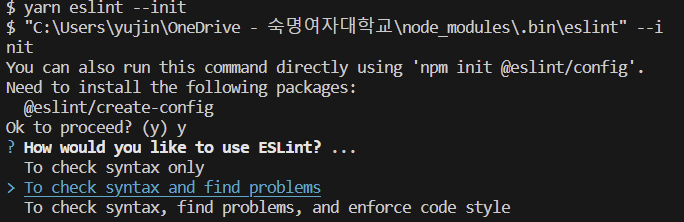
yarn eslint --init

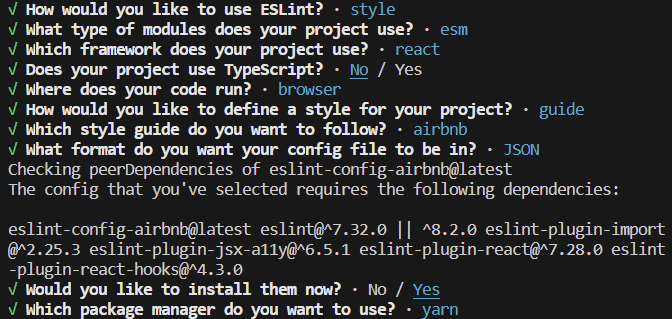
일단은 스타일까지 지정해볼수있도록 맨 마지막걸 선택하잣

이때, Which style guide do you want to follow? 라는 질문에 여러 옵션을 확인할 수 있다.
Google, Airbnb 등의 기업들이 ESLint로 자바스크립트 코드를 린트(Lint)할때의 설정값들을 그대로 가져와서 쓸 수 있는것이닷! 일반적으로 구글과 에어비앤비의 가이드를 커스텀해서 사용한다고 한다. Airbnb의 경우, Google보다 좀 더 디테일하게 가이드가 정해져있다고 한다. 우리는 공부하는 입장이니까 좀더 디테일한 airbnb로 해보잣.
두 기업 간 스타일 가이드에 대해 더 자세히 비교해보고싶다면 아래 링크 참고 https://parkyounghwan.github.io/2019/06/29/javascript/style-guide/
자바스크립트 스타일 가이드 뭘 적용해야 할까?
자바스크립트 스타일 가이드 뭘 적용해야 할까? Jun 29, 2019 유수의 회사에서는 어떻게 컨벤션을 적용하는지 알아보고, 과연 프로젝트를 진행 할 떄, 컨벤션이 어떤 영향을 미치게 되는지 알아본
parkyounghwan.github.io


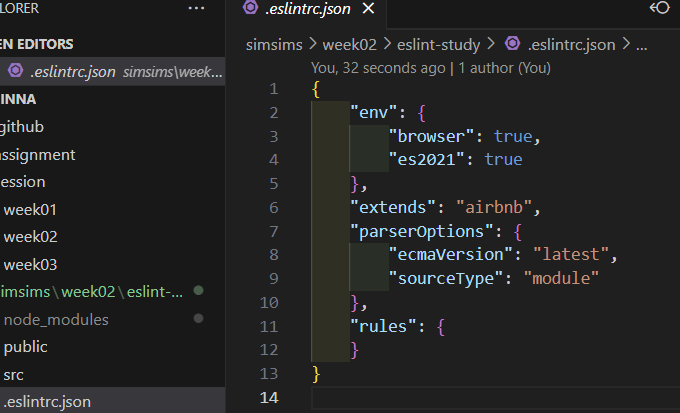
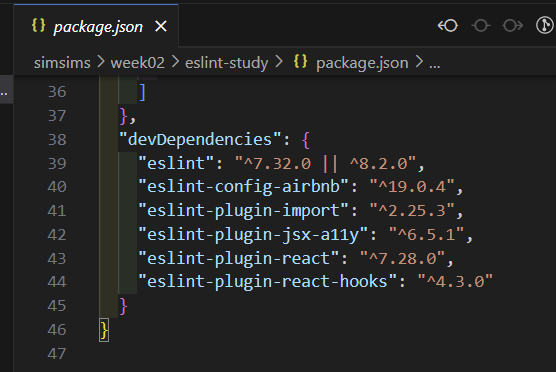
🤍 ESLint 설정 확인하기
- env: 스크립트 실행환경에 대한 설정. 사전 전역 변수 설정
- globals: 사용자가 추가하는 전역 변수 설정 (우리는 추가 안해서 없음!)
- rules: 강제하고싶은 활성화 규칙. 오류 수준 설정
- extends: ESLint의 설정을 확장함. (airbnt, prettier, google 등의 설정을 적용할 수 있음)
- plugins: 여러 개발자들에 의해 설정된 일련의 규칙 집합. ESLint가 지원하고 사용할 수 있는 서드파티 플러그
- 플러그인을 설치만 하고 적용하지 않는다면, ESLint는 플러그인의 설정된 규칙들을 무시함.
🤍 ESLint 로 검사하기
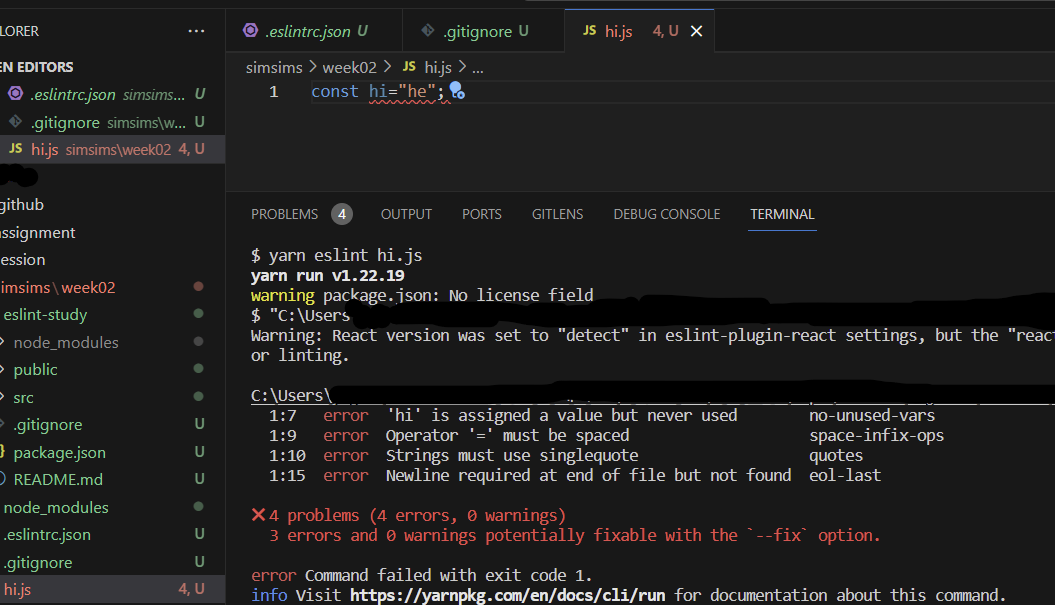
- 터미널에 명령어로 검사하는 방법
yarn eslint 파일명.js // 코드 검사
yarn eslint 파일명.js --fix // 자동으로 코드 교정
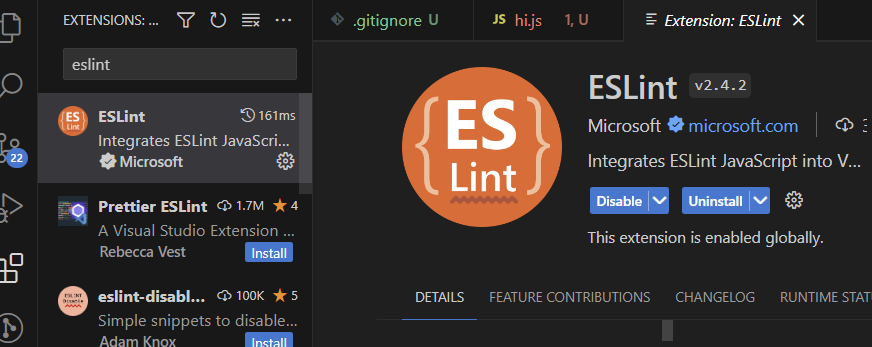
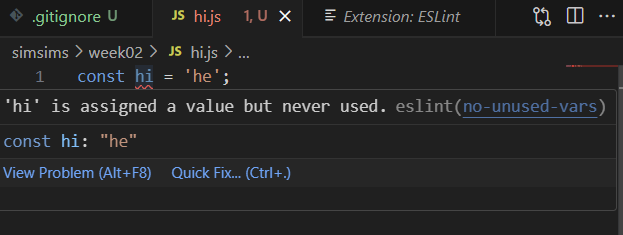
- vscode extension으로 검사하는 방법


ESLint extension을 설치하면, 터미널 명령어로 실행하지 않아도 에디터 상에 검사 내용 나타남!
💛 참고
대부분의 프로그래밍 언어에는 컴파일하는 과정에서 수행되는 Linter가 기본적으로 내장되어있다. BUT 자바스크립트는 '인터프리터 언어'이기 때문에, Linter가 내장되어 있지 않은 것!
=> 기본 내장 Linter가 없기 때문에, 런타임 환경에서 에러가 발생할 확률 多
=> ESLint와 같은 Linting 도구가 필요한 이유이닷
💜 Prettier
💛 Prettier 란?
Prettier is
an opinionated code formatter
- Prettier 공식 홈페이지
Prettier란 코드 포맷터이다. 즉, 코드를 규칙대로 정렬해주는 역할을 한다.
코드의 가독성을 높이기 위해 우리가 하는 행위들(탭, 스페이스바, 엔터 등)에 대한 일관성을 부여해준다.
ESLint: 코드 퀄리티를 일관성 있게 유지하도록 도와줌
Prettier: 코드 스타일을 일관성 있게 유지하도록 도와줌
💛 Prettier 사용 방법
🤍 Prettier 초기 세팅
아까 ESLint 설치해준거에서 이어서 해보자. 보통 Prettier + ESLint는 세트로 함께 초기세팅에 사용된다
Prettier를 설치하자
yarn add -D prettier
ESLint와 마찬가지로 설정파일이 필요하다. prettier 설정 파일은 .prettierrc 이다. 이 파일로 prettier의 각종 옵션을 직접 설정할 수 있다. 아래는 몇몇 옵션들과 해당 옵션의 default 값이다.
{
"printWidth": 80, // Specify the line length that the printer will wrap on.
"tabWidth": 2, // Specify the number of spaces per indentation-level.
"semi": true, // Print semicolons at the ends of statements.
"singleQuote": false, // Use single quotes instead of double quotes.
"trailingComma": "all", // Print trailing commas wherever possible in multi-line comma-separated syntactic structures.
"endOfLine": "lf" // Line Feed only (\n), common on Linux and macOS as well as inside git repos
}
더 다양한 옵션은 옆 링크 참고! https://prettier.io/docs/en/options.html
Prettier · Opinionated Code Formatter
Opinionated Code Formatter
prettier.io
🤍 VSCode Extension
우리가 설치한 이 Prettier Extension이 있는데 왜 prettier 설정파일이 별도로 필요할까?

왜냐면, vscode의 extension으로 설정한 prettier 옵션들은, 프로젝트에 공유되지 않기 때문이다! 즉, 내가 지정한 옵션이랑 우리팀의 다른 개발자가 지정한 옵션이 다를 수 있다는 것!
만약 prettierrc 파일이 존재한다면, 해당 파일의 옵션들을 우선적으로 따른다.
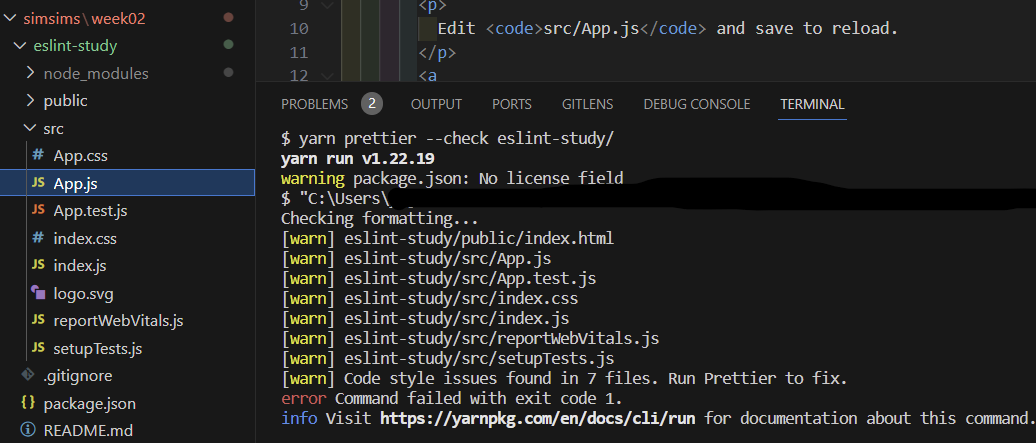
🤍 Prettier 로 검사하기
ESLint처럼 Prettier도 명령어와 extension 두 방법 모두로 포맷 검사가 가능하다.
yarn prettier --check ./src // 프리티어 옵션을 안 지킨 파일이 있는지 체크한다
yarn prettier --write ./src // 프리티어 옵션을 안 지킨 파일을 찾아서 포맷팅 시킨다
💛 ESLint + Prettier
앞서 설정한 ESLint 중, plugin의 rule 중에서 스타일과 관련된 설정값들이 존재할 수 있다. 따라서 Prettier와 충돌이 날 수 있으므로, 다음의 두 plugin을 추가로 설치하여 해결한다.
- eslint-config-prettier
- eslint-plugin-prettier
🤍 eslint-config-prettier
prettier가 인식하는 코드 포맷 오류를 ESLint 오류로 출력하도록 해주는 플러그인이다.
yarn add -D eslint-config-prettier위 명령어로 설치 후, extends의 가장 마지막에 다음을 추가한다
{
"extends": [
"some-other-config-you-use",
"prettier"
]
}
🤍 eslint-plugin-prettier
ESLint의 코드 포맷과 관련한 rule 중에서, prettier와 충돌하는 부분을 비활성화 해준다.
yarn add -D eslint-plugin-prettier위 명령어로 설치 후, extends의 가장 마지막에 다음을 추가한다
{
"plugins": ["prettier"],
"rules": {
"prettier/prettier": "error"
}
}

💜 stylelint
💛 stylelint 란?
ESLint란, CSS 린트 툴 중 하나이다. CSS 문법을 잡아주고, 코드 컨벤션 설정까지 가능하다. css, scss, css-in-js, styled-component에도 적용된다.
A mighty, modern linter that helps you avoid errors and enforce conventions in your styles.
- stylelint 공식 홈페이지
🤍 stylelint 설치
yarn add stylelint --dev
🤍 postcss 설치
css-in-js를 사용하고 있다면, postcss를 설치한다.
yarn add postcss postcss-syntax @stylelint/postcss-css-in-js --dev
🤍 stylelint 옵션
- style-config-standard: stylelint standard의 규칙을 적용한다
- stylelint-config-prettier : prettier와 충돌하는 규칙들을 제거한다
- stylelint-config-clean-order : 규칙에 따라서 css를 정렬한다
💜 husky + lint-staged
💛 husky 란?
husky란, Git hook 제어를 간편하게 할 수 있도록 도와주는 툴이다.
Git hook이 뭔데??
Git hook
: Git과 관련한 이벤트가 발생했을 때, 자동으로 특정 script를 실행할 수 있도록 하는 기능
https://git-scm.com/book/ko/v2/Git%EB%A7%9E%EC%B6%A4-Git-Hooks
Git - Git Hooks
여기서 한가지 알아둘 점은 저장소를 Clone 해도 클라이언트 훅은 복사되지 않는다는 점이다. 만든 정책이 반드시 적용되도록 하려면 서버 훅을 이용해야만 하며 작성은 정책 구현하기 부분을 참
git-scm.com
가령, master나 main으로 직접 push 하는 것을 방지하도록 제어할 수 있다. master에 push하려고 하면, 해당 동작을 중단시키는 훅을 사용하면 된다.
🤍 Git Hooks를 공유하려면?
위와 같은 Hook을 공유하려면 어떻게 해야할까? Git Hooks는 .git 디렉토리에 저장된다. 즉, 깃 레포지토리에 올라가지 않는것이다. (.git 디렉토리는 버전관리 대상이 아니기 때문이다.)
그렇다면 Git Hooks는 어떻게 팀원들과 공유해야할까? 일반적으로 아래 세가지의 방법이 있다.
- Git Hooks를 설정하는 스크립트를 공유한다
- Git Template을 활용한다
- husky를 사용한다
다시말해, husky는 Git Hooks를 간편하게 제어하고, 그를 공유하기 위해 사용하는 것이다. 특히, Git Hooks에 대해 자세히 알지 못하더라도, husky를 사용한다면 commit, push 등의 정책을 쉽게 관리하고 공유할 수 있다.
💛 lint-staged 란?
staged 상태의 git 파일에 대해, lint와 개발자가 설정해둔 명령어를 실행하기 위해 사용한다.
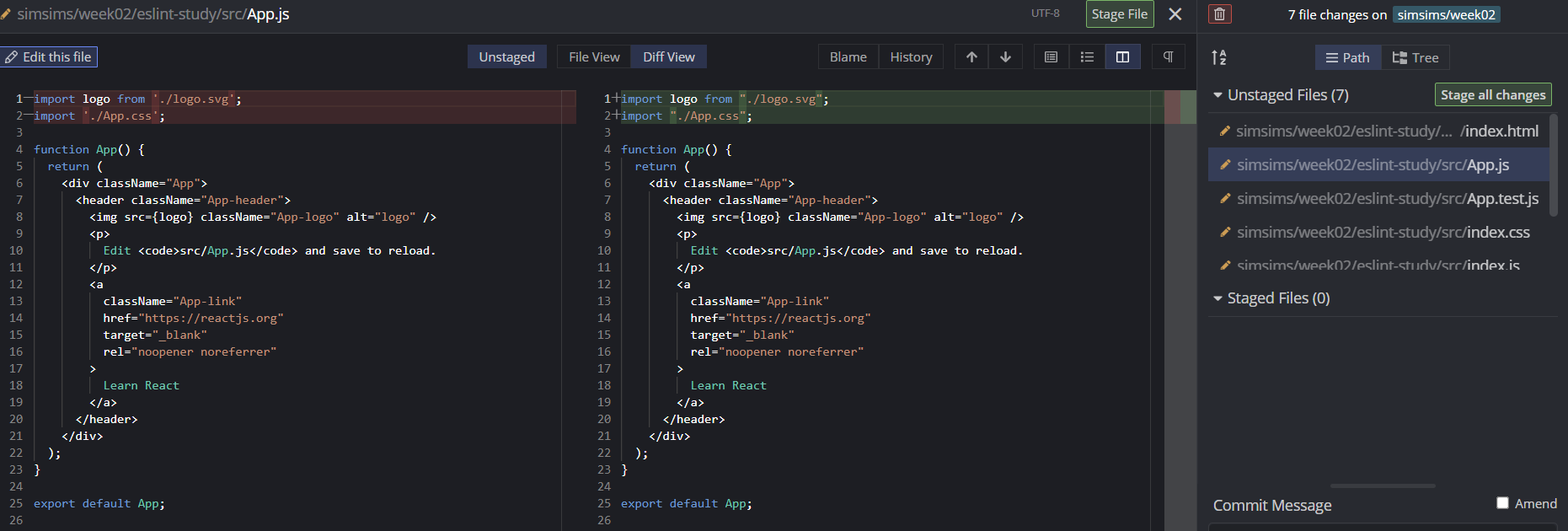
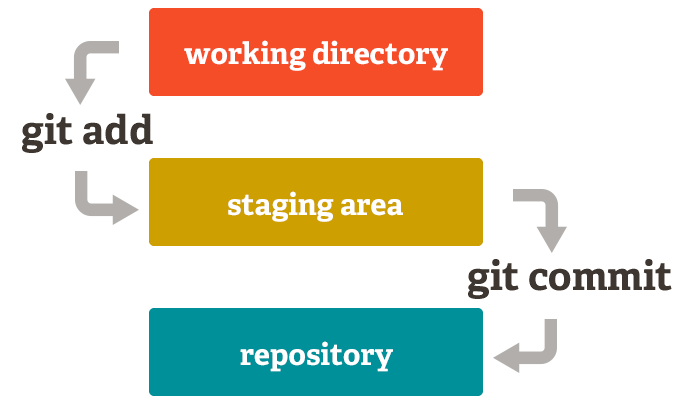
staged 상태?
우리는 git 버전관리를 할 때, 파일에 변경사항이 생기면 커밋하여 기록을 남기곤 한다.
commit을 하기 전에, 변경된 파일을 add하는 과정을 거쳐야하는데, 이때 add한 파일들을 'staged되었다'라고 한다.
정확하게는, staging area에 변경 내용을 추가한 것이다.

🤍 lint-staged를 왜 사용할까?
husky만 사용한다면, 프로젝트 내의 모든 코드를 검사하기 때문에 비효율적이다. 그러나 lint-staged는 Git의 staged한 코드만 검사하기때문에, 효율적으로 lint할 수 있다.
💜 정리하며
원활한 협업을 위한 초기 세팅 툴인 ESLint, Prettier, stylelint, husky + lint-staged를 알아보았다. 이 툴들은 효율인 코드 관리에 큰 도움이 된다. 그러나, 지나치게 자세히 정책을 설정하면 오히려 악영향을 미칠 수 있다. 팀 상황을 고려하고, 적절한 수준의 정책을 지정하는 용도로 툴을 사용해야한다. 과유불급!
🤍 실습 때 다루고자 하는 내용
- ESLint & Prettier 설치 및 세팅
- ESLint + Prettier 포맷팅 자동 적용
- ESLint rules 추가해보기 & 잘 적용되는지 확인
- Prettier 옵션 추가해보기 & 잘 적용되는지 확인
파이팅~~!!
'FE (프론트)' 카테고리의 다른 글
| [초기세팅] ESLint, Prettier 실습 (자동 적용, rule/option 변경, ignore) (2) | 2023.11.02 |
|---|---|
| [SOPT] week03 세미나 TIL - Styled Components (1) | 2023.10.28 |
| [SOPT] week03 세미나 TIL - 컴포넌트와 Hooks (0) | 2023.10.28 |
| [SOPT] week03 세미나 TIL - React (2) | 2023.10.28 |
| [SOPT] week02 세미나 TIL - DOM (1) | 2023.10.14 |
소중한 공감 감사합니다